Редактор кода Brackets – вёрстка
Предыстория Brackets
Для начала о названии и логотипе. Brackets переводится как [кавычки]. Именно их мы видим на логотипе. Недавно я у себя тоже логотип сменил. Он более наглядный, а главное сразу отражает суть нашего сайта, как ресурса о создании сайтов. То же самое и здесь – идеально отражает суть редактора кода, как мне кажется.
Adobe Brackets, да да вы не ослышались – эту программу представляет очень известная в наших кругах компания Adobe. Именно с их легкой подачи приступили к разработке сего софта. Однако сначала он был известен под названием Edge Code. Так что если вас спросят, знайте – это одно и тоже.
Скачать Brackets – ubuntu/debian x64
Скачать Brackets – ubuntu/debian x32
Скачать Brackets – Windows
Скачать Brackets – Mac os
Скачать Brackets – Source code(zip)
Скачать Brackets – Source code(tar.gz)
Чем мне приглянулся Brackets?
Первая ассоциация, которая у меня была при открытии софта – блин, да это же русский Sublime! Программа поддерживает множество языков, и вы можете легко скачать Brackets на русском прямо с оффсайта. И она невероятно напоминает SublimeText.
Второе, удобство работы. Конечно, на тот момент всё убивали глюки. Но ведь программа была еще на стадии тестирования и разработки. И косяки я просто не учитывал. Потому что дизайн там красивее и продуманнее, особенно для новичков. Есть кнопки, менюшки и другие плюшки юзабилити. Вроде и минимализм остался, и в то же время удобно до чертиков. ![]()
Третье, оригинальные идеи, которых я не встречал в SublimeText, да и других редакторах. Интерактивный просмотр и подсветка элементов при верстке, быстрое редактирование, подсказки цвета, встроенная система справок, и многое другое. Особенно меня интересовала парочка плагинов. Об этом я расскажу в конце статьи, в разделе – “Плюшки редактора Brackets”.
В-четвертых, он полностью бесплатен и есть русская версия и свободно скачивается с официального сайта brackets.io. Как мне кажется, Adobe специально все это замутила, чтобы вытеснить с рынка SublimeText. Уж очень он стал популярный.
В-пятых, всего остального тоже навалом ![]()
– Здесь и мультиплатформенность. Можно спокойно “спионерить” Brackets как для Windows, Linux так и для других ОС. От части это благодаря тому, что редактор разработан на HTML, CSS и JS. А они работают везде.
– И множество различных плагинов и расширений. Которые позволяют полностью настроить Brackets под свои нужды.
– И куча тем оформления всевозможных цветов и тонов. На любой вкус, так сказать.
Brackets – настройки и фишки
- Установка редактора
- Исправляем проблему русского шрифта
- Интерфейс редактора
- Базовая настройка Brackets
- Split – разделение экрана
- Боковая панель
- Live Preview – интерактивный просмотр
- Быстрый просмотр
- Inline Editors для HTML – быстрое редактирование
- Inline Editors для CSS – быстрое редактиврование
- Быстрая документация CSS
Brackets – плагины и расширения
- Темы оформления
- Brackets Icons – иконки в редакторе
- Overscroll – перемотка ниже кода
- Special Charecters – таблица спецсимволов
- Brackets CSS Color Preview – быстрый просмотр цветов
- ColorHints – быстрый выбор цвета
- Brackets Color Palette – выбор цвета с картинки
- Indent Guides – ориентация во вложенности кода
- CodeFolding – сворачивание кода
- Documets Toolbar – горизонтальная панель открытых файлов
- Emmet – быстрый набор HTML и CSS
- CssFier – бысрая вставка селекторов в CSS
- Minifier – сжатие CSS и JS файлов
- JS Beautifier – форматируем код
- Autoprefixer – автоматические префиксы
- Extract for Brackets (Preview) – Часть 1
- Extract for Brackets (Preview) – Часть 2
- eqFTP – клиент прямо в редакторе
- QuickFormTool – быстрая вставка форм
- SVG Font – просмотр SVG файлов
- Brackets Snippets (by zaggino) – сниппеты
- Response for Brackets – адаптивный дизайн
А сейчас, как и обещал…
Плюшки редактора Brackets
В начале давайте пробежимся по плюсам самой программы, а затем затронем “особенные” расширения и плагины, от которых я просто балдею.
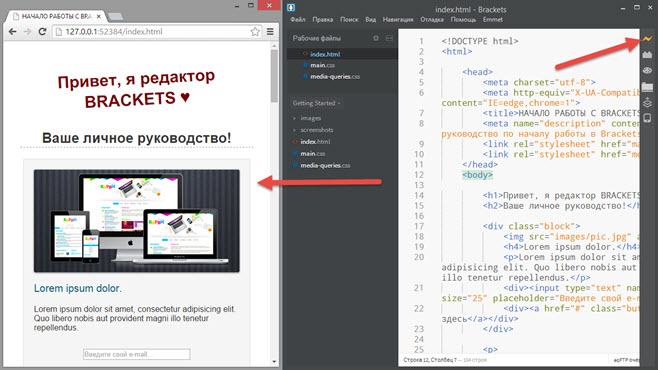
Интерактивный просмотр (Live Preview)

Первое, что стоит отметить, это функцию Интерактивного Просмотра, или, как многие её называют – живой просмотр. Благодаря ей вы можете наблюдать за изменениями сайта, прямо во время верстки страницы. Обратите внимание, что для работы требуется браузер Google Chrome. Именно в нем открывается ваш сайт и показываются все изменения.
Знаю, знаю, сейчас вы скажите – то же самое есть и в SublimeText! Однако прошу учесть тот факт, что там для этого надо выполнять каждый раз довольно таки не простые “танцы с бубном” ![]() , прежде чем все начнет работать. А здесь у нас все из коробки. Как поется в одной песне: Нажми на кнопку, получишь результат.
, прежде чем все начнет работать. А здесь у нас все из коробки. Как поется в одной песне: Нажми на кнопку, получишь результат.
На данный момент интерактивный просмотр работает в HTML и CSS файлах. А вот при редактировании javascript – придется сохранятся.
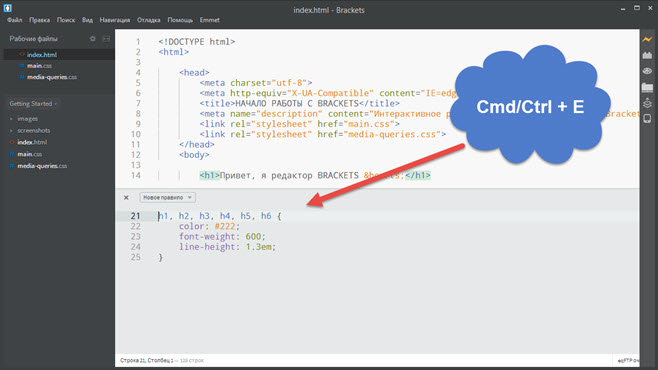
Быстрое редактирование (inline editors)

Очень удобная штука. Суть в том, что вы можете править CSS и JS прямо из HTML документа. Не переключаясь между файлами. Поверьте, времени экономится просто огромное количество. А про удобство и комфорт работы вообще молчу. Все можно делать из одного файла.
Вы просто выбираете нужный тег, жмете CMDCTRL+E и у вас открывается специальное окно. В котором можно внести стили для этого селектора. При этом можно редактировать, как уже существующие стили, так и завести новые. Там же доступно переключение между CSS файлами, если у вас их несколько.
В любом случае – рекомендую погонять. Останетесь довольны. ![]()
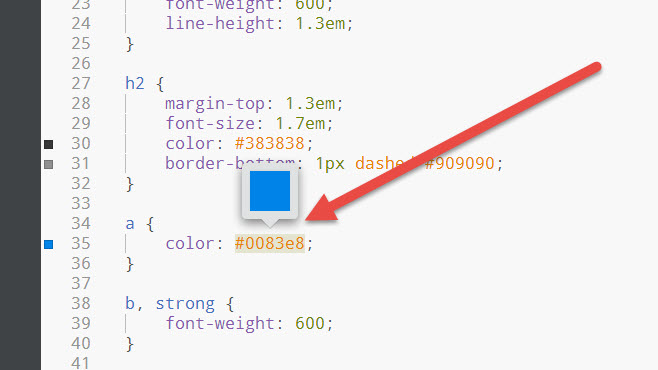
Быстрый просмотр

Позволяет просматривать цвета, которые используются в коде. Если в других приложениях надо открывать какую-нибудь программу или запустить плагин, чтобы узнать какой цвет используется. То здесь просто наведите курсор мыши на нужный код цвета, и Brackets сразу покажет вам его.
А в самом видеокурсе, мы еще установим парочку интересных браузеров, которые значительно расширят и облегчат работу с цветом. В общем – сами все увидите.
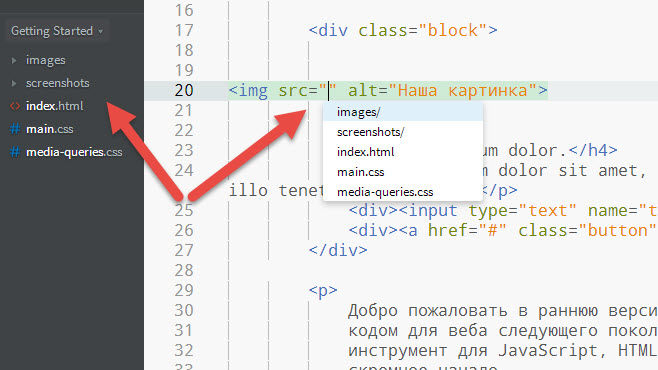
Быстрые подсказки.

Эта фишка мне всегда нравилась в Dreamweaver. Не знаю, как сейчас, но когда-то давно она в нем присутствовала.
Если вы хотите подключить какой-то файл, стили, скрипты, картинки – не важно. Brackets автоматически подскажет вам не только путь, но и имя файла. Очень удобно!
Плагины и расширения Brackets (самые самые):
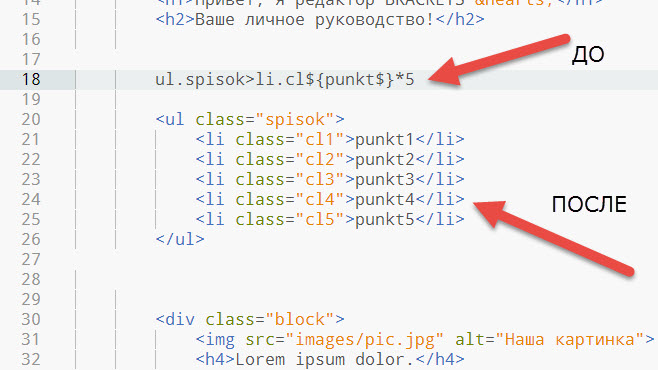
Brackets Emmet (22)

Этот плагин позволяет быстро набирать HTML и CSS. По факту, если научиться им грамотно пользоваться, то ваша написание кода ускориться раз этак в 10. Это расширение из разряда “Must Have”, которое должно стоять в каждом редакторе.
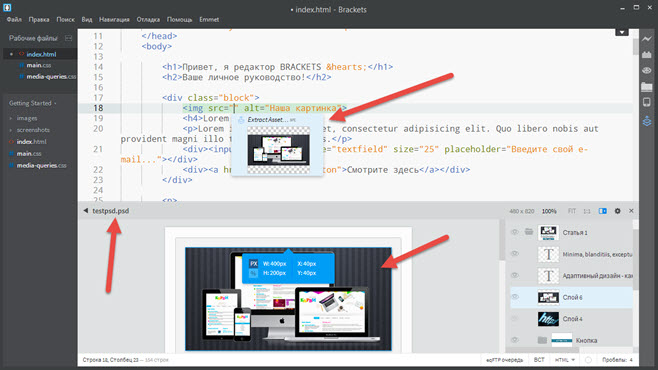
Extract for Brackets (Preview)

Вот это расширение мне понравилось больше всего в редакторе. Позволяет верстать прямо из PSD макета. То есть, в программу Photoshop залазить уже не надо.
Подключаемся к плагину, закачиваем свой PSD на сервер Adobe Creative Cloud, и наш редактор начинает извлекать все стили и графику из PSD макета.
Это нельзя описать словами, можно только увидеть и понять всю масштабность задумки. Реально КРУТО! ![]()
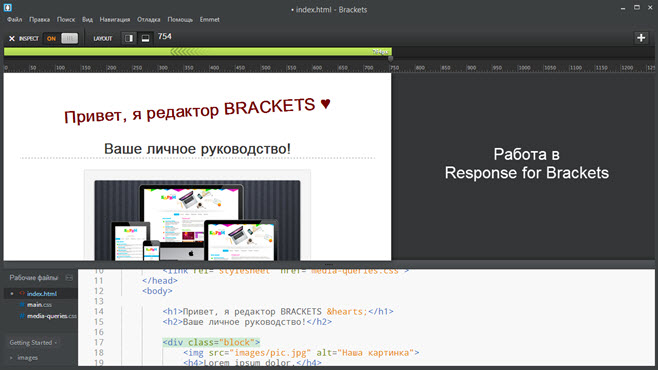
Response for Brackets

Позволяет ваять адаптивность сайта из окна редактора Brackets. Говоря другими словами, адаптивный дизайн у вас в кармане.
Все сделано стильно и удобно. При включении создает отдельный файл стилей, куда записываются все изменения. По окончании работы его надо просто подключить к файлам сайта.
Но есть один момент, куда ж без него родимого ![]() . Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
. Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
Косяки редактора Brackets.
Напишу просто свое мнение за время работы. Так как я в нем уже наковырялся, и кое-что могу сказать определенно.
Во-первых – никогда не ставьте сразу несколько плагинов. Особенно это касается тех, которые не будут описываться в видеокурсе. Просто некоторые из них работают криво с новой версией редактора. И он может начать глючить.
Таких мало, но все же. Всегда придерживайтесь такой схемы: Поставили плагин – погоняли на редакторе – если все работает, ставим следующий.
Потому что иногда человек поставит кучу плагинов и потом поди угадай, который ломает работу Brackets.
Во-вторых – как только установите программу, в ней будет проблема с русским шрифтом. Смотреться он будет “страшновато”. Все дело в шрифте по умолчанию, который ставится после установки. Достаточно просто поменять шрифт текста и все будет окей.
В-третьих, у некоторых учеников редактор почему-то не работал, когда они его ставили на системный диск. Не знаю в чем проблема, возможно не хватало прав администратора или драйверов. Поэтому здесь я всегда даю 3 совета:
- Ставьте Brackets не на системный диск
- Установите Nodejs
- Пробуйте запускать от имени администратора

С приложение невероятно удобно изменять имеющиеся коды или прописывать новые: сворачивание символов, заключенных в теги, нумерация строк автоматически, интерактивный просмотр страниц в браузерном окне.