if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Footer Sidebar',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<div>',
'after_title' => '</div>', ));Это код регистрации нового блока виджетов в админке, где ‘name’ — задается имя виджета, ‘before_widget’ — отображаемый HTML код до виджета, и ‘after_widget’ — отображаемый HTML код после виджета , а также код до и после заголовка title. Добавляется он как правило в самое начало файла functions.php.
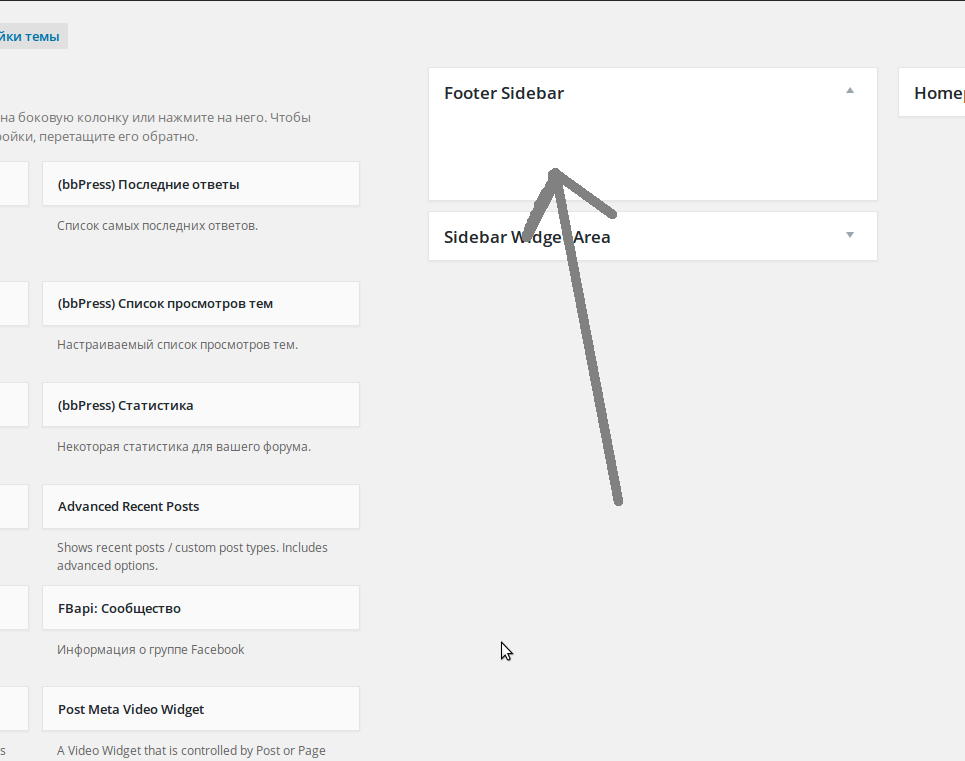
Сохраняете содержимое functions.php и заходим в раздел «Виджеты». Если все было сделано без ошибок, то вы найдете там новый блок:
Итак, в админ меню отображение нового блока виджетов мы сделали, теперь нам нужно вывести виджеты этого блока на сайте. Для этого открываем админ меню —>редактор и справа выбираем файл footer.php, кстати такие блоки виджетов, можно выводить не только в футере, но и в любом другом месте сайта.
В файле footer.php добавляем следующий код:
<div class="footer-sidebar">
<?php if ( !function_exists('dynamic_sidebar')
|| !dynamic_sidebar("Footer Sidebar") ) : ?>
<?php endif; ?>
</div>Размещаем этот код после строк <div id=»footer»>, то есть после кода подключения футера к сайту. Для визуального оформления виджетов подвала (места расположения в футере, задания цвета отображения ссылок, вывода фонового изображения и.т.д), можно описать только что созданный нами класс #footer-sidebar в файле styly.css Для описания стилей виджетов, можете воспользоваться мощным ресурсом посвященного CSS и HTML — HtmlBook.