Этот простенький урок о том, как сделать надпись, вырезанную из фона. В этом уроке мы еще раз познакомимся со свойствами контуров и возможностью их объединения и исключения. В результате мы должны будем сделать с вами вот такую надпись.

Для начала нарисуйте прямоугольник – основу будущей таблички. Нарисовать прямоугольник просто, на этом останавливаться подробно мы не будем. Теперь сделайте надпись, воспользовавшись инструментом текст.

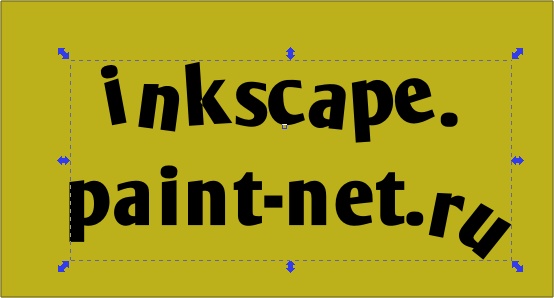
Как мы делали в уроке простой векторный текст, можно повеселее расставить буквы. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавишAlt+Shift, то раздвигаться буквы будут в десять раз быстрее. Если поставить курсор между буквами текста, удерживая клавишуAlt, нажимать на клавиатуре стрелочки верх и вниз, то буква текста будет подниматься или опускаться. Комбинация клавишAlt+[ и Alt+] поворачивает букву теста. Естественно клавиша Shift вместе с Alt ускоряет и этот процесс тоже.

Теперь выделите оба объекта прямоугольник и текст и нажмите в главном меню “Контур” пункт “Оконтурить объект” илиShift+Ctrl+C. Так мы превратим прямоугольник и буквы теста в контуры. Теперь у нас это больше не объекты текст и прямоугольник, а набор контуров. Теперь больше описанные выше хитрости текста не будут действовать на наши буквы.

Несмотря на то, что буквы теперь стали отдельными контурами, в целом они продолжают оставаться объединенными в одну группу. Давайте разгруппируем их. Сделать это можно в меню “Объект” – “Разгруппировать” или Shift+Ctrl+G. При этом группа букв должна быть предварительно выделенной, как вы догадались. Теперь каждая буква будет представлять собой отдельный объект.


Теперь осталась самая малость. Выделите для примера одну букву и прямоугольник.

И в главном меню “Контур” посмотрите на режимы объединения контуров. Нам будет интересен режим “Исключающее ИЛИ”. В результате место пересечения буквы и прямоугольника должно стать вырезанным.

Выделите последовательно прямоугольник и остальные буковки и сделайте для них тоже самое. В результате у вас должен получиться прямоугольник с вырезанными буквами.

На самом деле это теперь просто один контур. В этом легко убедиться, если выделить его и активировать инструмент управления узлами. Видите сколько узлов.

Поставленная нами цель в уроке достигнута. Табличка с вырезанными буквами готова. Теперь можно развлечь себя украшательствами. Вот как будет выглядеть та же табличка с применением эффекта из меню “Фильтры” – “Выпуклости” – “Выпуклости HSL”.

А вот та же исходная табличка в inkscape с применением эффекта из меню “Фильтры” – “Выпуклости” – “Густая краска”.

А вот та же исходная табличка с применением эффекта из меню “Фильтры” – “Выпуклости” – “Выпуклости HSL” и “Фильтры” – “Свет и тень” – “Отбрасываемая тень”.

Оригинал:https://inkscape.paint-net.ru/?id=34
